Ready to explore the possibilities?
Request a quick call with our team to find out how the Innovation Explorer program can help your business take its next big leap into AI and automation.

Google bumps site speed & page experience up the rankings
Website speed is a major factor for ranking highly in search engine results – as Google prioritise pages with a great page experience.
Here’s what that means and how to check where you stand, including running your own site speed test.
What is a great page experience?
In 2021, the search giant added Core Web Vitals to their page experience signals.
The focus will be on page speed and the user experience. A fast, friction-free journey is one of the most effective ways to keep users on your website.
Page experience measures how users perceive the experience of interacting with a web page. This looks at the users on-page experience and beyond the pure informational values.
The current page experience signals are:
- Mobile Friendly – how your page works on mobile devices
- Safe Browsing – if your site has any security issues
- HTTPS – if your page is running over a secure connection
- No Intrusive Interstitials – if content on the page is accessible
Google adds a Core Web Vitals signal to the page experience. This provides a user-centric experience and improve site speed. Page experience will still play an important part in search visibility.
Having a great page experience doesn’t outrank having great page content.
More about Core Web Vitals
“Core Web Vitals are a set of real-world, user-centered metrics that quantify key aspects of the user experience. They measure dimensions of web usability such as load time, interactivity, and the stability of content as it loads”
The metrics that make up Core Web Vitals will evolve over time but the current focuses that were deployed in 2021 are predominantly related to site speed:
- Loading – site speed and delays of content loading
- Interactivity – distraction and errors from low responsiveness
- Visual Stability – stability of content as it loads
These will add to the other page experience metrics to form a more holistic picture for users.
Why website speed is important
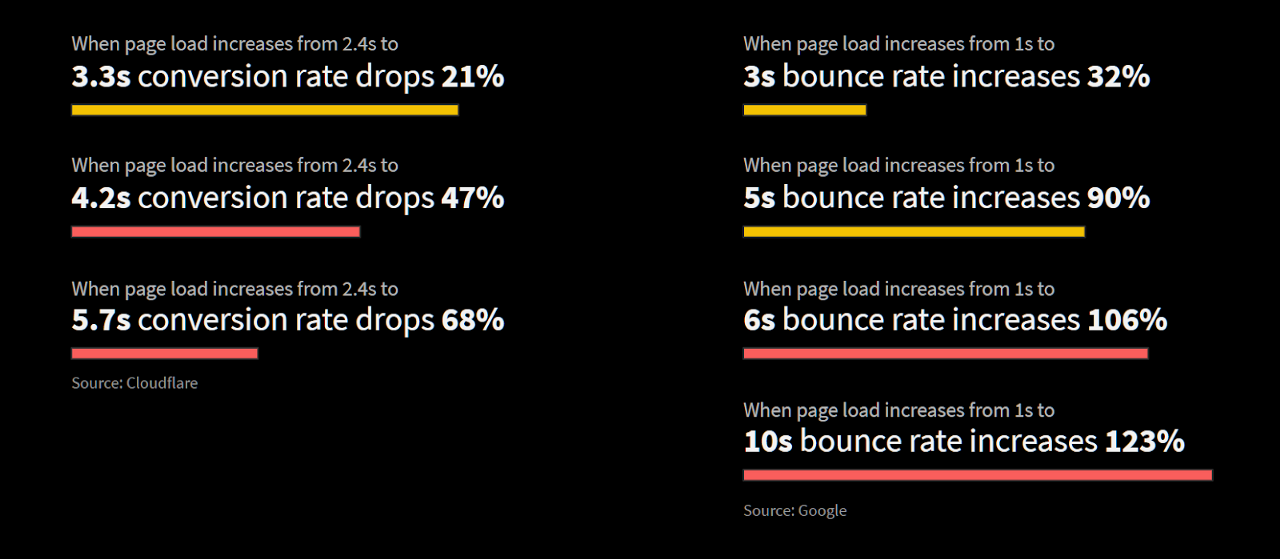
Customers don’t like to wait for information. The graphic below shows (right column) how they will hit the back button, returning to the SERP to find a faster-loading website.

Graphic by Door4.
In the left column, it’s clear how slow site speed impacts conversion rates. If you optimise your site speed, you’ll make more of those users stick around and make a conversion.
Site speed metrics – the new Core Web Vital
Loading
Loading is a metric that measures when the largest image or text block becomes visible on the page, instead of measuring speed of loading the first element. This is user-focused and it measures from when the page is useful.
Largest Contentful Paint (LCP) is the measurement for loading performance. Google recommends LCP should be within 2.5 seconds of when the page first starts loading.
Interactivity
Interactivity measures how quickly a page can load the first element that a user can interact with, to prevent input latency in the first instance.
First Input Delay (FID) measures interactivity. Pages should have a FID of less than 100 milliseconds. Pretty quick, in other words: Google says “it should feel instantaneous to the user”.
Visual Display
Visual Display measures how often there’s any unexpected movement on a page. It ensures that pages load smoothly and should stop pages moving as you’re about to click an element.
Cumulative Layout Shift (CLS) is the measurement for Visual Display. To provide a good user experience, pages should maintain a CLS of less than 0.1.
To get a good rating, it’s recommended you measure 75% of all page views as good. And the best way to measure these metrics is to get Google to check them for you.
Google site speed test
You can use the Google page speed test to find out your current website speed.
Once you’ve measured your site speed and identified areas for improvement, your next step is to optimise. Here’s a list of example solutions to speed issues (on another Door4 site speed blog), which you could use to work through your priorities.
You can find Google’s guides to help you or your digital agency improve your website optimisation here:
If you need help on site speed from a performance-focused marketing team, get in touch and tell us what you need.
Photo by Mitchell Luo on Unsplash
-
 21.07.2019|Page speed affects everything from bounce rates to e-commerce transactions and your brand’s position in SERPs. But who is responsible for doing something about it?
21.07.2019|Page speed affects everything from bounce rates to e-commerce transactions and your brand’s position in SERPs. But who is responsible for doing something about it?
Door4 opinions and insight.
We have a lot to talk about.Our latest articles, features and ramblings.
We explore performance marketing, AI, communications and optimisation.