
Don’t let a slow website trip your conversions
There’s a lot to this article, so I do hope you read to the end. But the crux of this topic is simple and important, and it’s everything you need to remember; so I’m just going to say it now.
Google won’t rank a slow website – and your customers won’t buy from it.
In this article I’m going to unpack Google’s reasons, user’s reasons, how site speed can easily be tested and how a sluggish load time can be fixed. There’s some tech information but as little jargon as possible so, even if you’re new to the concept, you’ll be able to champion this topic at your next team meeting.
What is page speed?
Page speed is a measurement of how fast the content on your page loads. Site speed is how fast your site loads. They’re broadly the same thing.
Technical speed – the time it takes for resources to download from a server; the time from a click on a URL in a SERP to it appearing on the screen.
Perceived speed – the time we think it is taking to download resources from the server.
Often, these are the same – what you see is, literally, what you get; so a slow-loading web page feels slow, and so on. However, things are not always as they seem. More about that later.
Who should care about page speed?
Whether you’re a UX designer, developer, Paid Search executive, SEO managers, marketer, head of digital, CEO, you should care about site speed because the company’s success depends on it. Has anyone got ownership of it? Has anyone said it’s a priority?
Accountability – or lack of it – means that site speed is not being taken seriously by so many brands. In small companies, where all hands are on deck, and in bigger corporate environments, speed is getting left behind.
- People who don’t appreciate how important speed is don’t take action. They don’t talk about optimising for speed, they don’t ask questions about it, and they ignore it as a feasible reason for KPI under-performance.
- People who get that speed is important as a tangible factor sometimes don’t understand how they can influence a better outcome. They believe someone else is responsible for it, so they don’t ask questions.
- Anyone in any role can be in any of these groups: designers, marketers, Paid Search executives, developers. It needs to be put back onto your agenda, and someone needs to have ownership of it. Improvement won’t happen otherwise. That doesn’t have to be you, but the following will help you ask the right questions and find the right people.

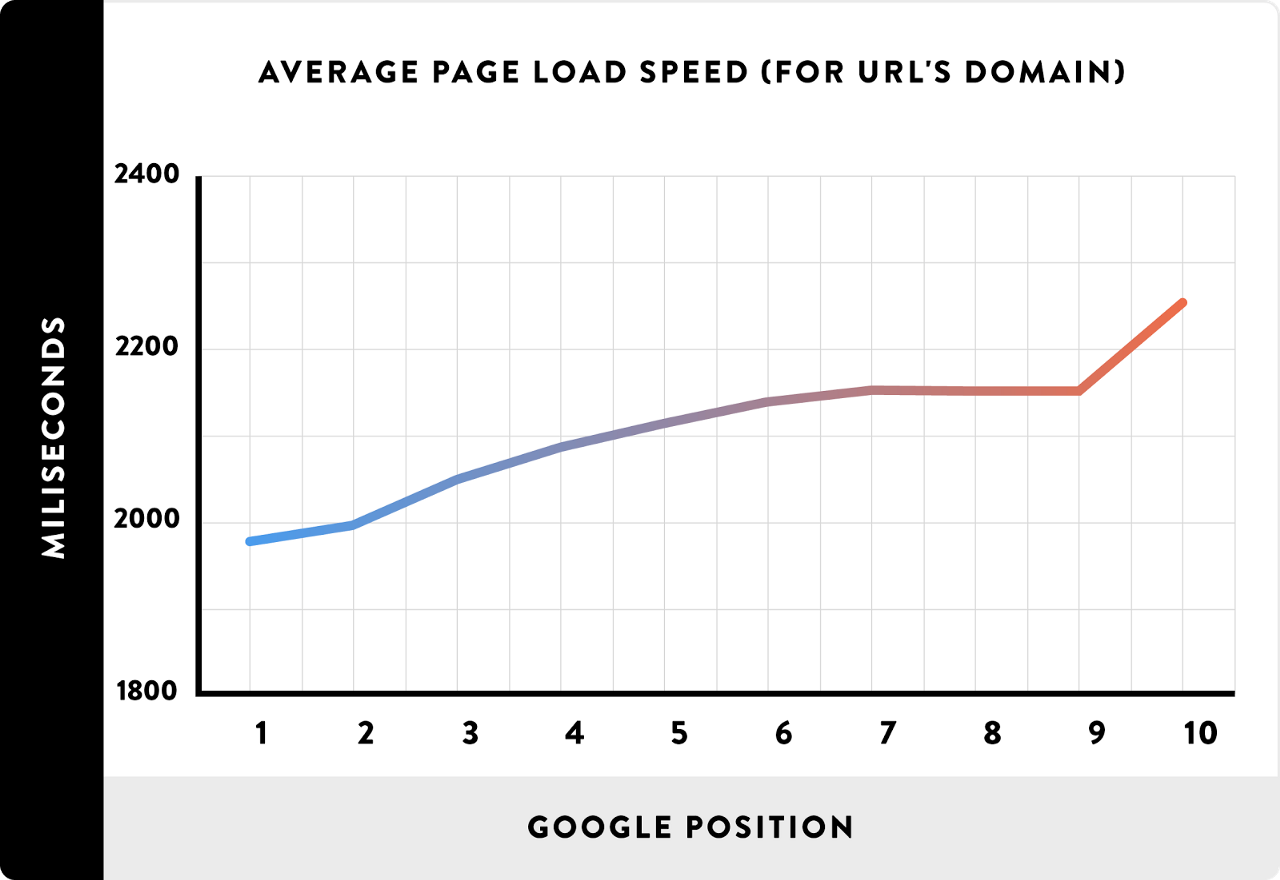
Graph showing how longer load times depress rankings. Image from Neil Patel at https://neilpatel.com/blog/google-pagespeed-insights.
The longer load times, the lower down the ranking. Image from Neil Patel.
Example solutions to speed issues
Further up, I noted that actual and perceived speed are often the same – what you see is, literally, what you get; so a slow-loading web page feels slow, and so on. Savvy developers use techniques to make site downloads seem quicker than they are, even if they are actually slower than they should be.
- It’s possible to stagger which items load first on the page so that heavy assets (big files) can be tackled last. It’s a simple workaround – the user is reassured by seeing the site loading and doesn’t perceive or feel inconvenienced by any delay.
- Sometimes, serving up a database can really make loading laggy. A solution is to load the fascia (or frame – page structure and design) first and save querying the database to last, downloading the content separately.
- Animations, even small, can make load times feel faster by marking loading times. Animations can also make load times feel slower though, making the user feel they’re waiting for no reason, so use them wisely.
- If you’re optimising the speed of your website, there’s also image size, redirects and other bits and pieces your developers can help with.
How to test your site speed
There is a range of free and paid tools around for measuring speed. I recommend you start with a user-friendly freebie like Google Lighthouse, which give you a score out of 100 and tips to help you improve it.
Beyond that, you should measure speed as an ongoing process and you might need a more robust tool to do the heavy work. As an example, we complete three speed tests a day so we can observe and analyse trends, get averages and react accordingly and in a timely way.
For example, we can tell if we need to address issues in the evenings because there is more demand on the servers. We also get alerts that show us if something has changed and had an impact; if someone uploads a huge image or we make a dev change and there is a negative impact on performance, the app will alert us and we can address the issue. Sometimes the cause of the impact is external – like a browser update. These more advanced tools really help keep us on top of things.
How to get your people on board
Well.
Google won’t rank a slow website – and your customers won’t buy from it.
On its mission to make the internet perfect, at the end of 2018 last year Google said slow websites would be demoted in search engine results pages (SERPs). It wants users to be able to find and do what they want as quickly as possible – so, no more sending them to a slow website on desktop or mobile. Speed is now an SEO influencer.
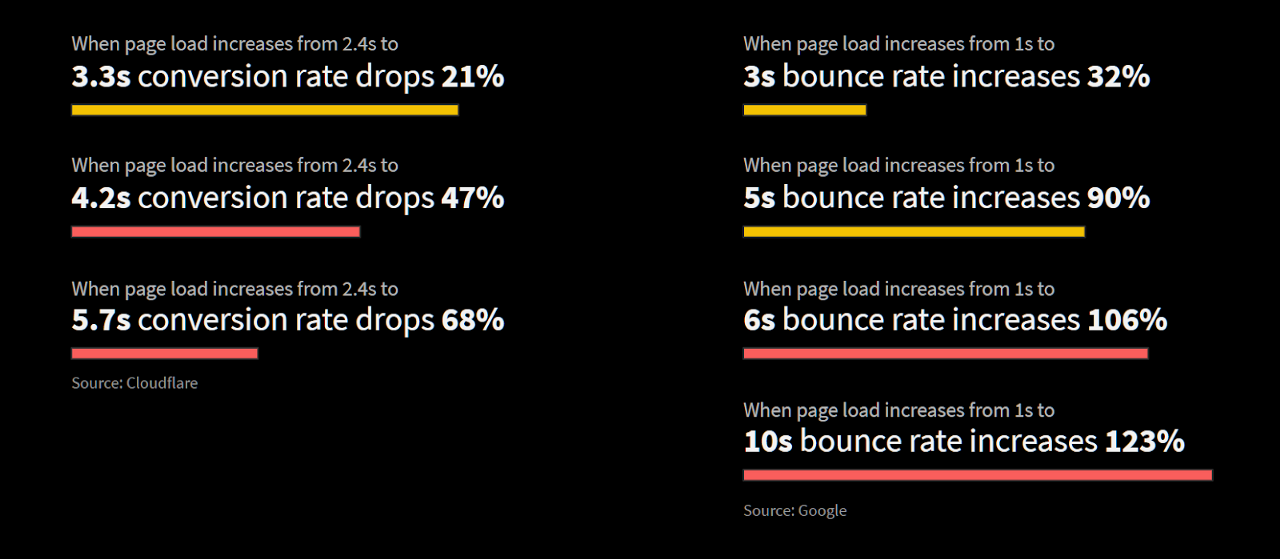
Also, even if they did and on your slow website, chances are they’d bounce off again – possibly to a competitor site – because of the page load time. Multiple studies show bounce rate increasing every second it takes a web page to load; one by Google showed conversion rates plummeted.

Image by Door4.
It doesn’t get more serious than this. You can have a great looking website with intuitive navigation and engaging tools and the best prices… but the research shows, quite simply, that people want fast service. And, there’s more.
Google’s algorithm actively promotes sites with better site speed and demotes slower sites. Considering Google is probably the biggest source of your traffic, this has a big impact. To be fair, its blog does give a disclaimer.
The intent of the search query is still a very strong signal, so a slow page may still rank highly if it has great, relevant content.
How confident are you with the greatness and relevance of your content?
User behaviour and the need for speed
There have also been some recent, crucial changes to user behaviours. Customers are browsing and shopping on mobile devices more than ever. However, mobiles generally have slower connection speeds, meaning that a file size OK for downloading on the office WiFi will take seconds longer on mobile connection.
Google has done a lot of research into site speed, especially on mobile and definitively states:
… Mobile conversion rates are lower than desktop. In short, speed equals revenue.
User behaviour on desktop and mobile devices is very different. On desktop, we attempt fewer tasks and spend longer doing them with more patience. However, on mobile devices, we take more actions but they are quicker and shorter – so clearly we need it to move faster and be more responsive.
Takeaways
- Google won’t rank a slow website – and your customers won’t buy from it.
- Great content is a mitigator – but are you willing to risk it?
- Users behave differently on desktop and mobile, but speed still wins.
- Everyone should care about speed, but someone should be accountable.
- Page speed can be improved, on the technical side, in many ways.
- Perception of site speed can be improved using various tactics.
- Speed should be monitored regularly and analysed for impact.
- Users want speed, and speed equals revenue.
If you feel the need for speed, we can help! Get in touch.
Contributing editor: Jackie Yeadon. Photo by Mario Calvo on Unsplash. This article first appeared on Medium.
-
 01.05.2019|As a strong critic of the hamburger device, I’m pleased to have the opportunity to share results from my latest research that suggest we should abandon it.
01.05.2019|As a strong critic of the hamburger device, I’m pleased to have the opportunity to share results from my latest research that suggest we should abandon it.
Scrapbook
We have a lot to talk about.Door4 opinions and insight - exploring performance marketing, communications and optimisation.